 先週くらいに普通のヤマユリが咲いた後に咲いたのがこの真っ白のヤマユリ。通常のヤマユリにある橙色の斑点や縞がありません。調べたらこれは「白黄(はくおう)」という変異固体みたいですね。要するに一種の先祖返りみたいなものです。元々ヤマユリは白一色だったのがより虫類を惹き付けるため、今のような色合いに進化したものが、また戻ったということのようです。野性のものとしては珍しいようです。
先週くらいに普通のヤマユリが咲いた後に咲いたのがこの真っ白のヤマユリ。通常のヤマユリにある橙色の斑点や縞がありません。調べたらこれは「白黄(はくおう)」という変異固体みたいですね。要するに一種の先祖返りみたいなものです。元々ヤマユリは白一色だったのがより虫類を惹き付けるため、今のような色合いに進化したものが、また戻ったということのようです。野性のものとしては珍しいようです。
投稿者: kanrisha
Space:1999の”Ring Around the Moon”
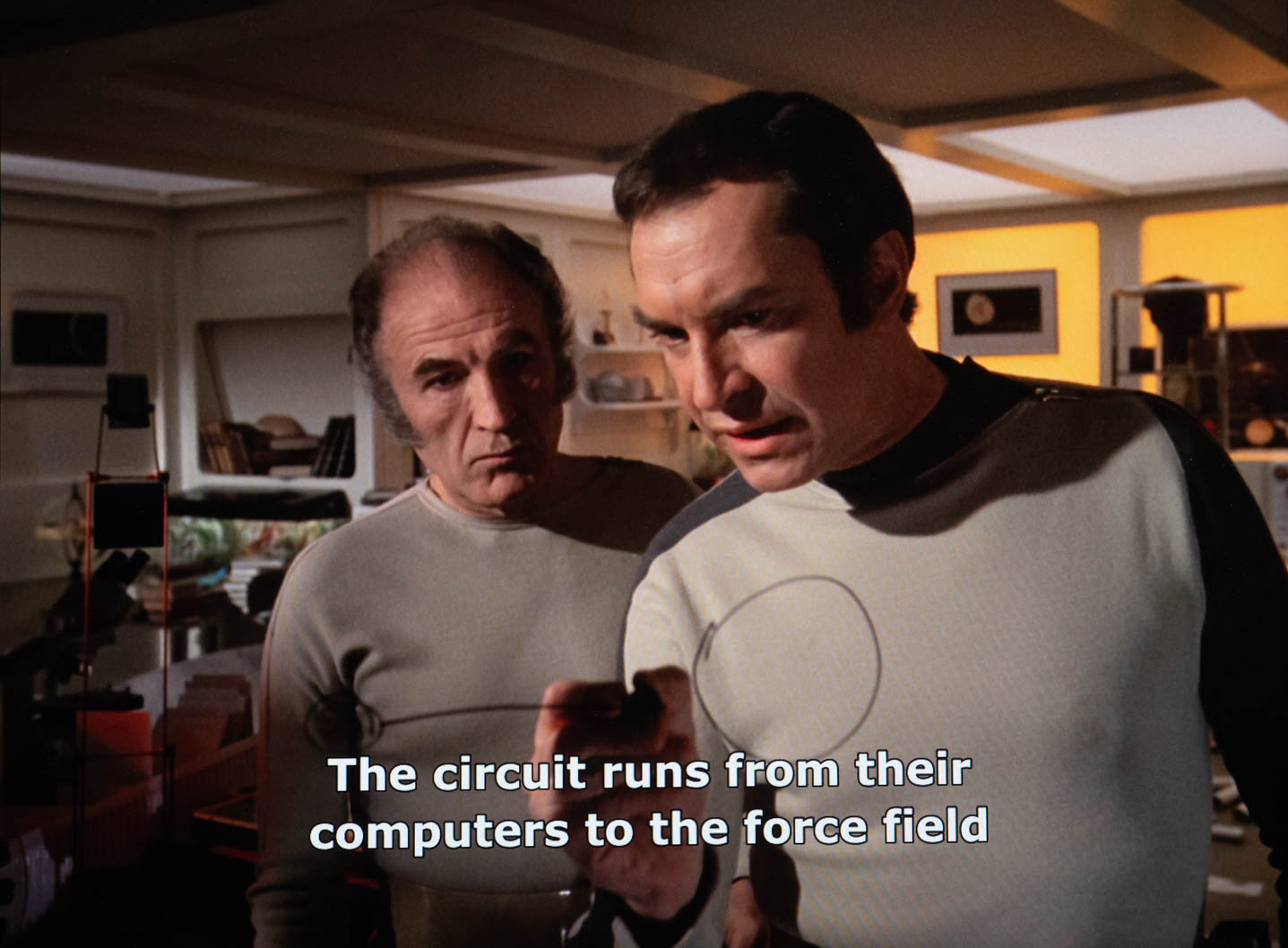
 Space:1999の”Ring Around the Moon”を観ました。これまで観た中では一番まともでした。月の傍に突然オレンジ色に光る巨大な目玉みたいなのが現れ、そこから発射された光線を浴びてクルーの一人が狂ったようにコンピューターのキーを打ち始めますが、すぐに倒れてしまいます。その内その物体から通信が来て惑星トリトンの者だと言います。トリトン人はラッセル博士を捉えてその脳内にカメラみたいなものを埋め込み、ラッセル博士を使ってコンピューターを操作させます。コーニック司令官はその内フォースフィールドと、その物体からの光線を無理矢理しゃ断することに成功してその物体に乗り込みます。結局それは本星にとって必要な情報を集めるコンピューター装置のようなものでしたが、コーニックらの調査ではその本星は太陽が爆発して既に存在していませんでした。その事実を相手に伝えるとその物体は自爆を始めます。
Space:1999の”Ring Around the Moon”を観ました。これまで観た中では一番まともでした。月の傍に突然オレンジ色に光る巨大な目玉みたいなのが現れ、そこから発射された光線を浴びてクルーの一人が狂ったようにコンピューターのキーを打ち始めますが、すぐに倒れてしまいます。その内その物体から通信が来て惑星トリトンの者だと言います。トリトン人はラッセル博士を捉えてその脳内にカメラみたいなものを埋め込み、ラッセル博士を使ってコンピューターを操作させます。コーニック司令官はその内フォースフィールドと、その物体からの光線を無理矢理しゃ断することに成功してその物体に乗り込みます。結局それは本星にとって必要な情報を集めるコンピューター装置のようなものでしたが、コーニックらの調査ではその本星は太陽が爆発して既に存在していませんでした。その事実を相手に伝えるとその物体は自爆を始めます。
という感じでそれなりにまとまった話でしたが、最後にそれをぶち壊したのがバーグマン博士で、この人ノーベル賞学者なのに、トリトンが滅んだことについて「結局知識は何の役にも立たない…」と迷言を吐きます。ちなみにイーグル1のパイロットはニック・テイトと言って、UFOにも端役で出ていた人ですね。
ウルトラマンタロウまとめ
 ウルトラマンタロウまとめ。このタロウはリアルタイムでは私は小学6年生であり、さすがに当時観た記憶はないです。また小学校時代の畏友岡田君が、ウルトラマンAでウルトラの父が出て来た時に「その内きっと太郎とか花子が出てくる」と言ったのがまさに的中したものでした。そうやって兄弟とか父母が出てくると、どうしてもホームドラマ調になるのは避けがたく、初代ウルトラマンやセブンの頃の怪獣や宇宙人との戦いという緊張感が削がれたというのは否めないと思います。まあでもゾフィーが死んだりなどのシリアスな回も含まれていましたが、特に後半になると牧歌的な小さな子供向けのほのぼの系がかなり多かったように思います。まあ東光太郎役の篠田三郎がほんとうにさわやかさ満点で、そのキャラクターがまあまあ楽しめるものにしていたかと思います。しかし全体で2回目登場のものは除いて、怪獣・宇宙人で記憶に残ったものはあまりありません。それからタロウの場合メカにはかなり凝っていて、オープニングも戦闘機の基地からの発進シーンなのですが、そのデザインが何と言うか余計なものを付けまくったバロック的デザインというか、格好いいというよりむしろ滑稽に近いものが多いのが残念でした。特にひどいのがラビットパンダというピエロみたいな車。セブンのポインターや、新マンのマットビハイクルなどとはほとんど対極にあります。
ウルトラマンタロウまとめ。このタロウはリアルタイムでは私は小学6年生であり、さすがに当時観た記憶はないです。また小学校時代の畏友岡田君が、ウルトラマンAでウルトラの父が出て来た時に「その内きっと太郎とか花子が出てくる」と言ったのがまさに的中したものでした。そうやって兄弟とか父母が出てくると、どうしてもホームドラマ調になるのは避けがたく、初代ウルトラマンやセブンの頃の怪獣や宇宙人との戦いという緊張感が削がれたというのは否めないと思います。まあでもゾフィーが死んだりなどのシリアスな回も含まれていましたが、特に後半になると牧歌的な小さな子供向けのほのぼの系がかなり多かったように思います。まあ東光太郎役の篠田三郎がほんとうにさわやかさ満点で、そのキャラクターがまあまあ楽しめるものにしていたかと思います。しかし全体で2回目登場のものは除いて、怪獣・宇宙人で記憶に残ったものはあまりありません。それからタロウの場合メカにはかなり凝っていて、オープニングも戦闘機の基地からの発進シーンなのですが、そのデザインが何と言うか余計なものを付けまくったバロック的デザインというか、格好いいというよりむしろ滑稽に近いものが多いのが残念でした。特にひどいのがラビットパンダというピエロみたいな車。セブンのポインターや、新マンのマットビハイクルなどとはほとんど対極にあります。
ウルトラマンタロウの「さらばタロウよ!ウルトラの母よ!」
 ウルトラマンタロウの「さらばタロウよ!ウルトラの母よ!」を観ました。これが最終回です。光太郎とZATはサメとシャチを合わせたような怪獣からタンカーを救おうとしますが、2回とも失敗し、その2回目にやられたタンカーの船長はケンイチの父親でした。光太郎は怪獣を倒した後、ケンイチがタロウに対して恨み言を吐くのを諫めるため、自分がタロウであることを明かします。そしてウルトラバッチをウルトラの母に戻します。そして今がチャンスと怪獣を操っていた宇宙人が登場したのを、光太郎は人間としての知恵でその星人を倒します。結局光太郎はZATを辞めて旅立って行きます。うーん、最後まで篠田三郎がさわやかさを振りまいていました。
ウルトラマンタロウの「さらばタロウよ!ウルトラの母よ!」を観ました。これが最終回です。光太郎とZATはサメとシャチを合わせたような怪獣からタンカーを救おうとしますが、2回とも失敗し、その2回目にやられたタンカーの船長はケンイチの父親でした。光太郎は怪獣を倒した後、ケンイチがタロウに対して恨み言を吐くのを諫めるため、自分がタロウであることを明かします。そしてウルトラバッチをウルトラの母に戻します。そして今がチャンスと怪獣を操っていた宇宙人が登場したのを、光太郎は人間としての知恵でその星人を倒します。結局光太郎はZATを辞めて旅立って行きます。うーん、最後まで篠田三郎がさわやかさを振りまいていました。
ヤマユリ
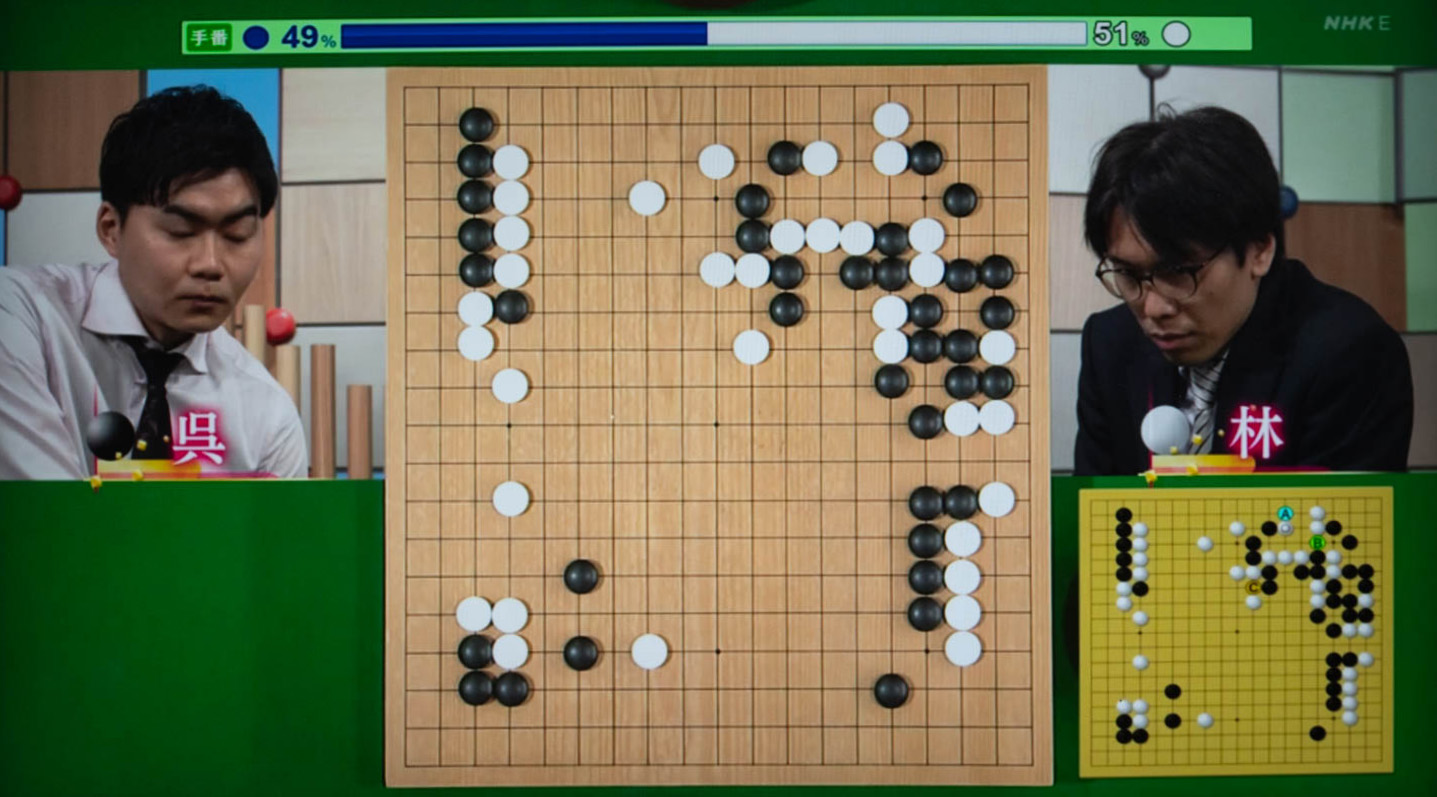
NHK杯戦囲碁 呉柏毅6段 対 林漢傑8段(2025年7月20日放送分)

本日のNHK杯戦囲碁は黒番が呉柏毅6段、白番が林漢傑8段の対戦でした。この碁は中盤から戦いの連続で面白い碁でした。特に印象に残ったのは、黒が右辺で抑えて、右下隅の白にプレッシャーをかけたのを、白が右辺上方で当てた後、下からまくっていって2線の当たりまで決め、それによって右下隅と渡るという打ち方が相手の読みを外す打ち方でした。そしてその後上辺の攻め合いになり、それがこの碁の最大の焦点でしたが、黒が9の3で白の左側に付けていって手数を伸ばしに行ったのですが、そこに何かの読み間違いがあったのか、手は伸びずに結局は黒から見ての2手ヨセコウという白から見たらほとんど黒を取ってしまったような戦果であり、ここで白が勝勢になりました。黒はそれでも下辺からの地模様を最大限大きくしようとしましたが、白が一部を捨てて上手く打ち回して差は縮まらず、逆にここに白からの劫立てが多数出来てしまい、黒から見て益々上辺の2手ヨセコウに勝つことが難しくなりました。黒はそれでも奮闘して中央で攻め合いに持ち込もうとしましたが、白から見て2手勝ちで手にならず、ここで黒の投了となりました。
スタートレック・TNGの”Legacy”
 スタートレック・TNGの”Legacy”を観ました。亡きターシャ・ヤールの故郷である星の近くで貨物宇宙船が難波し、乗組員2名は脱出ポッドで地上に降り立ちましたが、その星はかなり前から複数の勢力に分かれて戦いを続けており、2名はその勢力の一つに捕まってしまいます。エンタープライズ号は救出班を作ってその星に降り立ちましたが、そこのリーダーから取り引きを持ちかけられ、その交渉人で送られて来たのが何とターシャの姉でした。エンタープライズ号のクルーはピカードも含めて、完全には彼女を信じ切れないものの、ターシャの面影を彼女の中に見ます。彼女の手引きで2名の救出には成功しましたが、彼女の狙いはエンタープライズ号の力で自分達では入れない敵の中枢部に入ってそこの防衛システムを破壊することでした。結局ターシャの姉イシャーラはデータ等を殺そうとしますが、ピカードの判断で元の勢力に戻されます。うーん、大体ターシャが死んだのはその女優の都合というか意思であったことを知っているこっちとしては、またターシャネタで引っ張られてもなあ、という感じです。
スタートレック・TNGの”Legacy”を観ました。亡きターシャ・ヤールの故郷である星の近くで貨物宇宙船が難波し、乗組員2名は脱出ポッドで地上に降り立ちましたが、その星はかなり前から複数の勢力に分かれて戦いを続けており、2名はその勢力の一つに捕まってしまいます。エンタープライズ号は救出班を作ってその星に降り立ちましたが、そこのリーダーから取り引きを持ちかけられ、その交渉人で送られて来たのが何とターシャの姉でした。エンタープライズ号のクルーはピカードも含めて、完全には彼女を信じ切れないものの、ターシャの面影を彼女の中に見ます。彼女の手引きで2名の救出には成功しましたが、彼女の狙いはエンタープライズ号の力で自分達では入れない敵の中枢部に入ってそこの防衛システムを破壊することでした。結局ターシャの姉イシャーラはデータ等を殺そうとしますが、ピカードの判断で元の勢力に戻されます。うーん、大体ターシャが死んだのはその女優の都合というか意思であったことを知っているこっちとしては、またターシャネタで引っ張られてもなあ、という感じです。



