会社のインターネット回線が非常に遅いので、高速化の手段としてPPPoEからIpV6 IPoEへの切り換えについて調べていました。
たまたま現在の私の家の環境ではプロバイダーもASUSのWi-Fiルーターも既に対応済みなので、ルーターを初期設定に戻して再起動すればすぐにIpV6 IPoE対応に変わるということが分かりました。
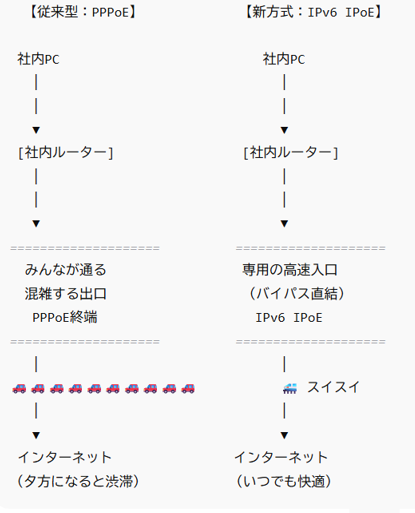
しかし偶然同時に、最近WordPressの投稿ボタンを押してから実際に編集画面が開くまでとか、あるいはメールの送信が非常に時間にかかるのの原因を調べていたら、何とこれがIPv6のせいでした。IPv6 Happy Eyeballsというらしいですが、IPv6がOKな環境では、サーバーのglibcがDNSへの接続をIPv6で行おうとしてそれが失敗してから改めてIPv4で読みにいく、というのが原因で、設定でIPv4しか使わない設定に変えたら、嘘のようにWordPressもメールも高速になりました。要するにIpV6 IPoEは純粋にクライアントとしてインターネットを使っている人には大きなメリットがありますが、私のように自宅サーバーを建てている人は絶対に切り替えては駄目、ということでした。(下図はChatGPT5に作ってもらったIPoEで何故高速になるのかの説明図)


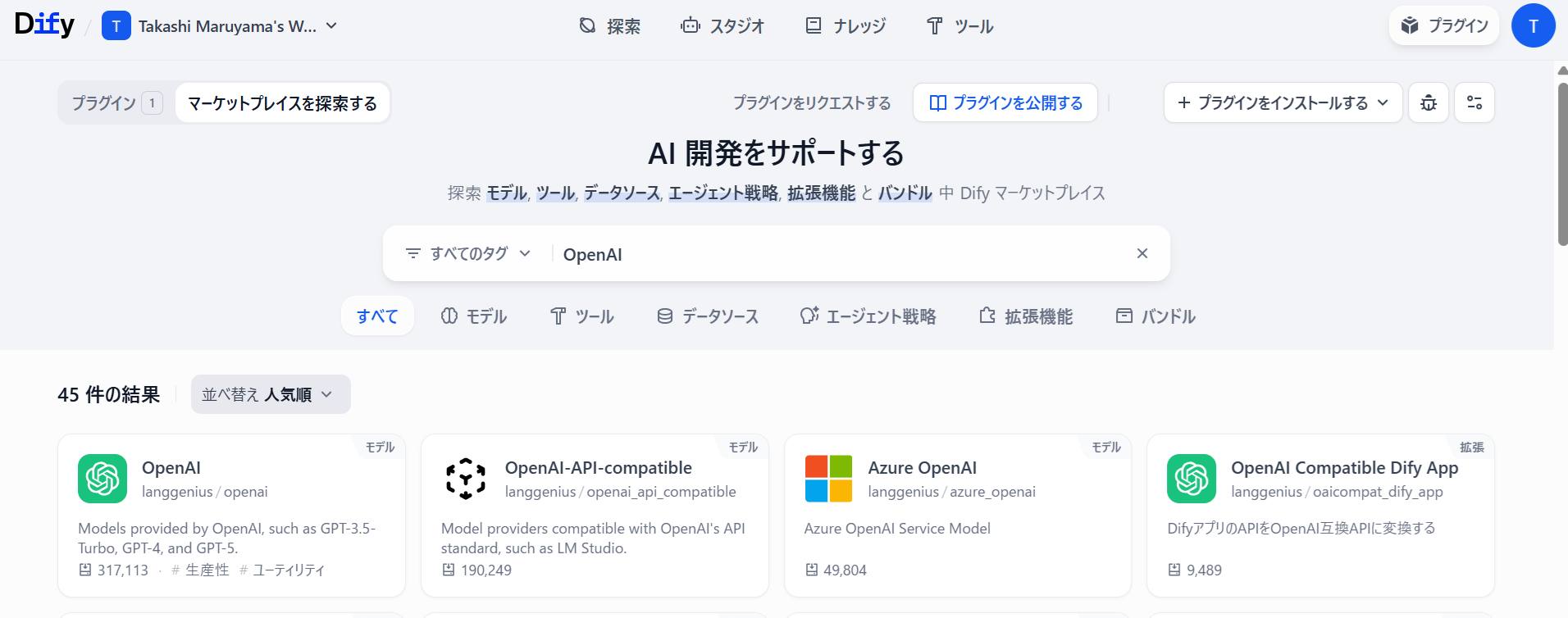
 結局AIエージェントもAI チャットボットも既存製品はイマイチそうだったので、自分で作る方向を検討しており、Difyを試しています。最初クラウド版をテストしましたが、細かな環境設定が出来ないのでLinuxのスタンドアローン型を入れました。なかなかインストールが面倒で苦労しましたが、何とか動きました。
結局AIエージェントもAI チャットボットも既存製品はイマイチそうだったので、自分で作る方向を検討しており、Difyを試しています。最初クラウド版をテストしましたが、細かな環境設定が出来ないのでLinuxのスタンドアローン型を入れました。なかなかインストールが面倒で苦労しましたが、何とか動きました。