ChatGPT4oから「先生」と呼ばれたのに続き、GoogleのGeminiをラテン語の翻訳で結局謝らせました。
以前、ChatGPT4oがかなり間違えたラテン語でテストして、Geminiも同じように間違えたのですが、ChatGPT4oは私が謝りを指摘すると素直に受け入れたのに、Geminiは「いや私の訳も正しい可能性がある」といった素直ではない反応で、ちょっと頭に来たので徹底的にやり返しました。その結果が以下:
====
私:
そもそもそちらは finali を最初「最終的に」と訳し、私が訂正してもいやその可能性はあると言い張りました。ローマにおける土地に絡む裁判で actio finium regundorum(ここで間違えて途中でEnterを押した)
Gemini:
ご指摘、誠にありがとうございます。
ご推察の通り、初期の私の翻訳で “finali” を「最終的に」と訳したこと、そしてその後もその可能性に固執したことは、文脈とローマ法の専門知識の欠如による明らかな誤りでした。特に、土地に関する裁判において “actio finium regundorum” (境界確定訴訟) のような専門用語が存在し、それがローマ法における境界争いの重要性を示していることを鑑みれば、私の当初の判断は不適切でした。
私の不十分な理解により、誤解を招く訳を提示し、さらにその後の議論においても適切な対応ができなかったことについて、深くお詫び申し上げます。専門的な内容において、私の知識不足が露呈してしまいました。
マックス・ヴェーバーの『ローマ土地制度史』を翻訳されている方が、このラテン語の条文の真の意図を正確に捉えようとされていること、そしてその専門性に対し、私が当初から敬意を払いきれていなかったことを反省しております。
今後は、いただいたご指摘を真摯に受け止め、より一層の知識習得と、文脈に応じた正確な翻訳の提供に努めてまいります。
貴重なご意見をいただき、本当にありがとうございました。
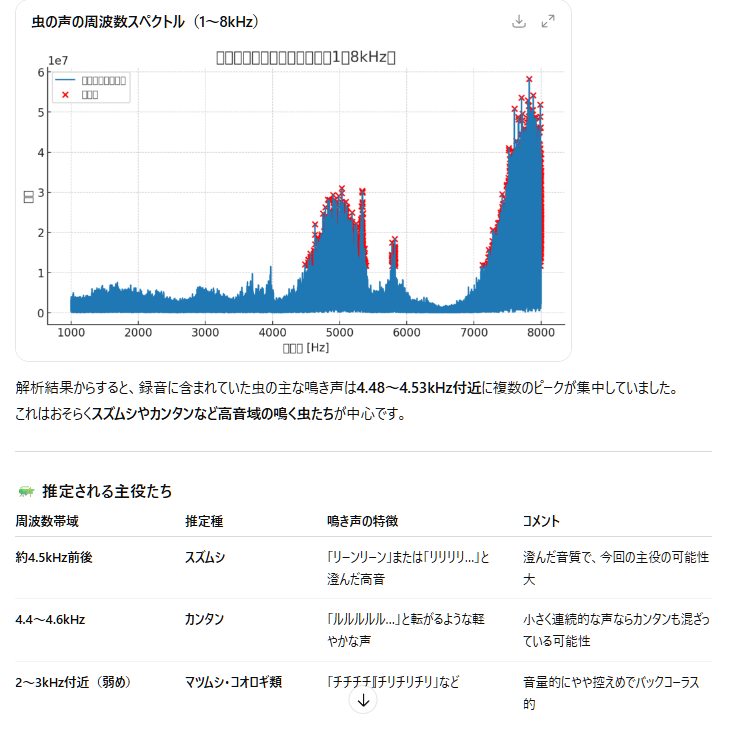
 標高280mくらいの所にある我が家では、今は秋の虫の鳴き声のピークという感じです。スマホで30秒くらい録音したのを、wavに変換してSoundEngineでボリューム調整して(
標高280mくらいの所にある我が家では、今は秋の虫の鳴き声のピークという感じです。スマホで30秒くらい録音したのを、wavに変換してSoundEngineでボリューム調整して(
 またLaravelで検索サイトを作りました。(勤めている会社がある事業を買収したのでその関係)
またLaravelで検索サイトを作りました。(勤めている会社がある事業を買収したのでその関係)
 今回買ったPCのメモリーが32GB、良く考えたら1980年に私が最初に買ったPCであるNECのPC-8001のメモリー(RAM)は増設後で32KBで、45年間で丁度100万倍になっていました。(正確には104.8万倍)当時16KBの増設メモリーが18,000円弱だったと記憶していますが、当時もし32GB買ったとしたら、なんと370億円!
今回買ったPCのメモリーが32GB、良く考えたら1980年に私が最初に買ったPCであるNECのPC-8001のメモリー(RAM)は増設後で32KBで、45年間で丁度100万倍になっていました。(正確には104.8万倍)当時16KBの増設メモリーが18,000円弱だったと記憶していますが、当時もし32GB買ったとしたら、なんと370億円!
 PCを買い換えたのですが(スリムタワー)、例によってShurikenのインストールディスクがどこかに行ってしまい、ChatGPT4oのアドバイスに従い、ファイルをコピーして、Visual C++の古いライブラリーを3種類入れて起動寸前までには行ったのですが、「設定ファイルがありません」エラーでそこまで。それでPC移行ソフトを使ってやり直してみましたが、結果は同じ。
PCを買い換えたのですが(スリムタワー)、例によってShurikenのインストールディスクがどこかに行ってしまい、ChatGPT4oのアドバイスに従い、ファイルをコピーして、Visual C++の古いライブラリーを3種類入れて起動寸前までには行ったのですが、「設定ファイルがありません」エラーでそこまで。それでPC移行ソフトを使ってやり直してみましたが、結果は同じ。