会社のサーバーにはEatonのUPSを付けました。会社のなんで、一応ちゃんと停電時の自動シャットダウン設定をしました。(OSはLinuxでCentOS7.5です。)
会社のサーバーにはEatonのUPSを付けました。会社のなんで、一応ちゃんと停電時の自動シャットダウン設定をしました。(OSはLinuxでCentOS7.5です。)
そっちでうまく行ったので、今度は家のオムロンのUPS(BY50S)の自動設定をやろうとしたんですが(今までは単なる瞬停対策として自動シャットダウン設定はしていませんでした)、これがかなりの難物というか、かなり信じられないような出来損ないでした。
まず、Linux用のプログラム(PAPV452_Master_RHELV7_64bit)(rpm)をダウンロードしようとしたら、認証ウィンドウが出てきて、IDとパスワードを入れないと入れません。それでオムロンのサイトでユーザー登録をしてIDとPWを入手しましたが、それではログイン出来ません。またUPSの製品のユーザー登録もしましたが、そちらでもIDとPWは発行されません。よくよくマニュアルを読んでみたら(そのマニュアルがまた単なるHTMLファイルの集まりで、しかもChromeでもIEでもきちんと表示されず、何故かFirefoxだとちゃんと表示されるという訳のわからないもの)、何とパスワードは製品付属のCD-ROMのボリュームラベルについている数字とバージョンだということでした。しかもバージョンの方はそのボリュームラベルについている3桁の数字のままではなく、1桁目と2桁目の間に小数点を自分で入れなければ駄目、という極めてわかりにくい内容になっています。
それでようやくrpmをダウンロードしてインストールしようとしましたが、今度は依存関係のエラーが沢山出てインストールが止まってしまいます。仕方がないので、yumでどのパッケージが必要なのか調べて一つ一つつぶして、やっとのことインストール出来ました。そしてインストールを開始したら、全部テキストなのはコンソールのプログラムだからいいとして、何故かSSLの証明書を作らされます。(マニュアルには通信にSSLを選べとあります。しかし、最近のブラウザはこのような「なんちゃってSSL証明書」ではページにアクセス出来ないと思います。)それでも我慢してなんとかインストールを終えましたが、その後、サーバーの動作をチェックしたら何とhttpdが死んでいます。調べてみたらこのインストーラーが勝手にhttpd.confに追記を入れていて、その内容が間違っているために、httpdが再起動できなくて死んでいました。多分このhttpd.confの設定は設定画面をブラウザで見るためのものなんでしょうが、私は自動シャットダウンの設定をきちんと一回やれば、後は設定画面を見る必要はなく、このhttpd.confの変更部分は即刻削除し、httpdがまた動くようになりました。
ともかく、色んな環境でのテストとかやっているとはとても思えないお粗末なインストーラーでした。自動シャットダウンソフトについては、Eatonの方がはるかに優れています。
P.S.httpd.confの変更部分を削除した後、自動シャットダウンの実験をしましたが、きちんと作動しました。

 ATOKの6月のマンスリーレポートというのが来ましたが、それによると6月の総入力時間は88時間。多分これは会社と家を合わせてでしょうね。(家のPCのATOKと会社のPCのATOKは、ATOK Syncで同期しています。)いくらなんでも家で1日に2時間以上文字入力はしていません。
ATOKの6月のマンスリーレポートというのが来ましたが、それによると6月の総入力時間は88時間。多分これは会社と家を合わせてでしょうね。(家のPCのATOKと会社のPCのATOKは、ATOK Syncで同期しています。)いくらなんでも家で1日に2時間以上文字入力はしていません。



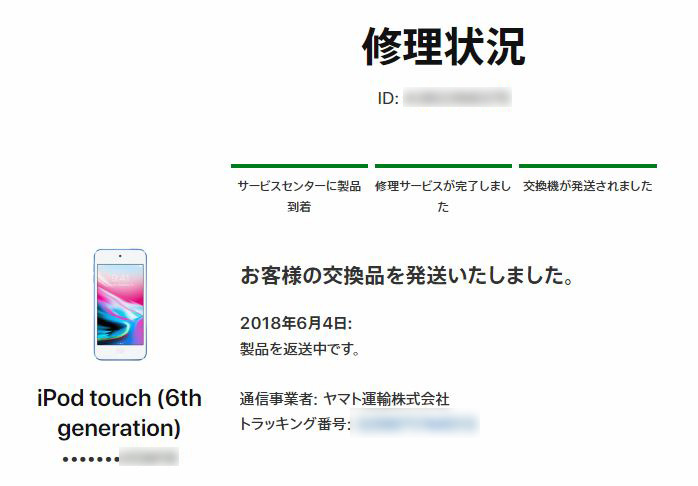
 2年と10ヵ月くらい使ったiPod touchが写真のような状態に。一応動いていますが、Homeボタンが押しにくくかつ反応が鈍くなっています。これはリチウム電池が古くなって中にガスが貯まって膨れ、それによって液晶部分が剥がれてしまったものです。昔からリチウム電池とはそういうモノみたいですが、以前は電池が金属で覆われていたため、このような不良はほとんどありませんでした。iPhone側が高速通信に対応するとか、ワイヤレス給電に対応するなどの種々の理由で金属ケースを止めてガラスに変えた結果、このようなことになっています。(このiPodの第6世代品は、単にiPhoneから通話機能を取り除いただけのものです。)Webで検索するとiPhone、iPodで山のように出ている不良のようです。ほとんど商品の設計ミスと言って良いと思います。この手の不良は買ってから2年までなら無償で交換のようですが、私の場合は2年以上経っているため、¥9,504かかりました。実に納得いきません。ちなみにAndroidのスマホも去年の夏にバッテリー交換を行いましたが、5,000円くらいでした。
2年と10ヵ月くらい使ったiPod touchが写真のような状態に。一応動いていますが、Homeボタンが押しにくくかつ反応が鈍くなっています。これはリチウム電池が古くなって中にガスが貯まって膨れ、それによって液晶部分が剥がれてしまったものです。昔からリチウム電池とはそういうモノみたいですが、以前は電池が金属で覆われていたため、このような不良はほとんどありませんでした。iPhone側が高速通信に対応するとか、ワイヤレス給電に対応するなどの種々の理由で金属ケースを止めてガラスに変えた結果、このようなことになっています。(このiPodの第6世代品は、単にiPhoneから通話機能を取り除いただけのものです。)Webで検索するとiPhone、iPodで山のように出ている不良のようです。ほとんど商品の設計ミスと言って良いと思います。この手の不良は買ってから2年までなら無償で交換のようですが、私の場合は2年以上経っているため、¥9,504かかりました。実に納得いきません。ちなみにAndroidのスマホも去年の夏にバッテリー交換を行いましたが、5,000円くらいでした。